Введение
Недавно у нас возникла бизнес-задача, согласно которой нам нужно было отсканировать штрих-код/QR-код записи объекта Customer Asset, чтобы в нем была отображена информация в виде HTML-страницы на главном экране мобильного приложения Resco.
1. Мы разработали HTML-страницу с Javascript, используя справочный файл JSBridge, и добавили в нее определенный код.
Фрагмент HTML-кода:
<div>
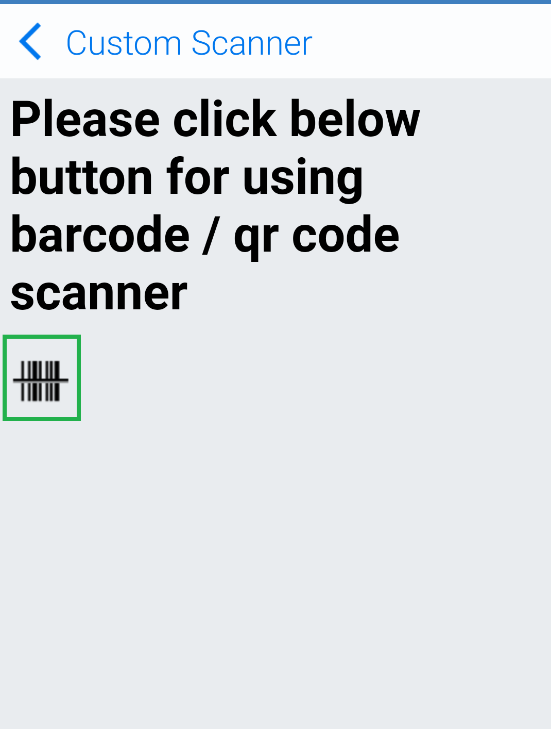
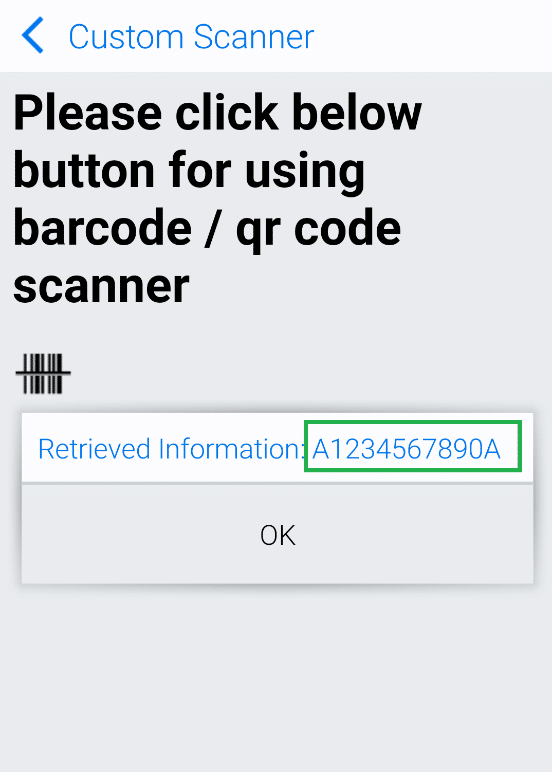
<label id=”lblHeading” class=”heading”> Please click below button for using barcode / QR code scanner</label>
<br /><br />
<img id=”leftTagScanner” onclick=”openBarcodeScanner(this);” class=”scan-icon” src=”Images/scan.png” />
</div>
Сам Javascript:
openBarcodeScanner = function (ctrl) {
/// <summary>
/// This function is used for opening barcode/qrcode scanner to scan barcode/qrcode details
///<param>ctrl</param>
/// </summary>
var functionName = “openBarcodeScanner: “;
try {
//Validate control
if (isValid(ctrl)) {
//Open Barcode Scanner
MobileCRM.Platform.scanBarCode(
function (result) {
if (isValid(result)) {
//Populate retrieved Barcode/QRcode data
MobileCRM.bridge.alert(“Retrieved Information: ” + result);
}
},
function (e) {
MobileCRM.bridge.alert(“Error: ” + functionName + e.message);
});
}
} catch (e) {
MobileCRM.bridge.alert(“Error: ” + functionName + e.message);
}
}
Мы использовали функцию JSBridge MobileCRM.Platform.scanBarCode () для использования элемента управления сканером штрих-кода или QR-кода с пользовательской HTML-страницы мобильного приложения Reco.
Примечание. Параметр «результат» сохраняется вместе с «данными штрих-кода» в строковом формате, а функция «isValid ()» используется только для целей проверки. Вы можете использовать различные проверки в своем коде вместо использования функции «isValid ()».
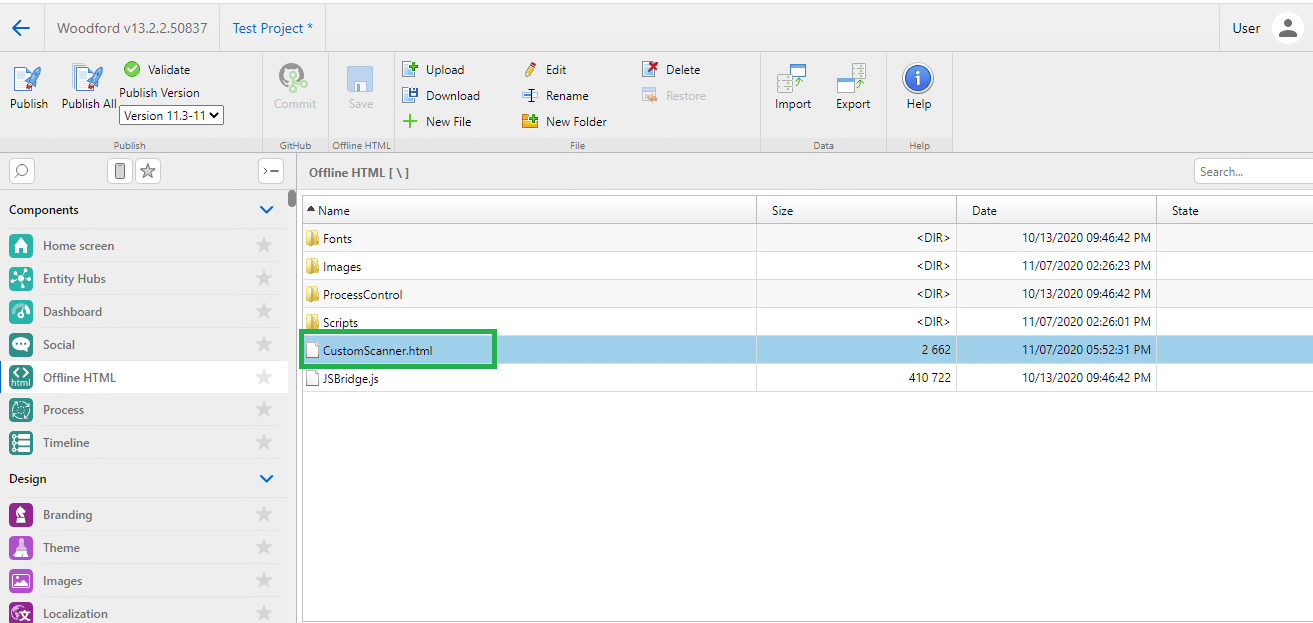
2. Затем мы добавили этот файл «HTML» (с кодом «JavaScript») в «iframe» домашней страницы, чтобы показать настраиваемую HTML-страницу на главном экране мобильного приложения Resco, и опубликовали проект Resco.

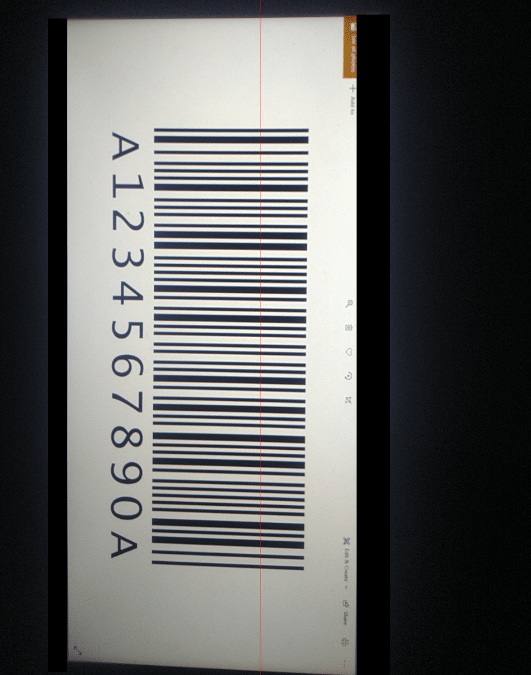
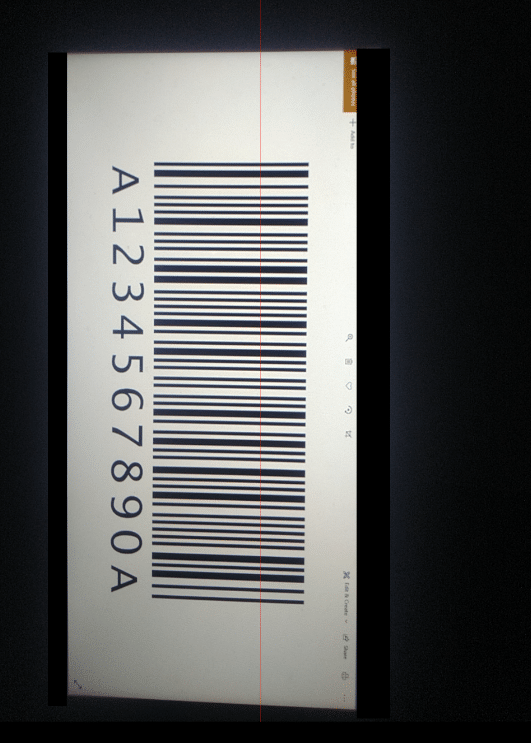
3. Мы синхронизировали мобильное приложение Resco с проектом Resco, перешли в меню «Пользовательский сканер» и нажали «кнопку сканирования штрих-кода». Он открыл «Окно сканирования» в мобильном приложении Resco.


4. После сканирования «штрих-кода», он извлек из него данные, которые будут отображаться в строчке параметра «результат». Полученные данные, например, сведения о штрих-коде, были получены в строковом формате.

5. Наконец, мы использовали полученные данные для отображения информации на настраиваемой HTML-странице.
Заключение
Мы можем использовать элемент управления сканером штрих-кода или QR-кода на пользовательских HTML-страницах. Это сэкономит время технических специалистов, необходимое на заполнение данных в форме вручную.